
Berkay Şimşek
Widget Lifecycle
Herkese merhaba,
Bu yazıda flutter’a yeni başlayanların karşılaştıklarında zorlanabileceği bir konu olan widget
lifecycle (yaşam döngüsü) konusunu inceleyeceğiz.
Konuya giriş yapmadan önce state, stateless widget ve stateful widget nedir bunları öğrenelim.
State:
State ekranda gözüken andır. State, sayfa ilk açıldığında eşzamanlı olarak çalışır ve parametreler
değiştiğinde (örneğin butonun rengi kırmızıdan maviye geçtiğinde) state de değişecektir.
State’i kısaca öğrendik. Peki stateless ve stateful widget nedir?
Stateless widget:
Stateless adı üstünde state olmayan, durumsuz anlamına gelir. Sabit, değişmeyecek yapılar
kullanılacaksa stateless widget kullanarak oluşturulur. Kısacası stateless widget ile oluşturulmuş widget’lar uygulama çalıştığı sırada değişmezler.
Stateful widget:
Stateless widget’ın tersi olarak düşünebiliriz. Eğer uygulama açıkken herhangi bir değişiklik yapmak istenirse (örneğin butonun rengini değiştirmek) stateful widget kullanılır.
Genel mantığı oturttuğumuza göre yaşam döngüsü nedir ona geçebiliriz.
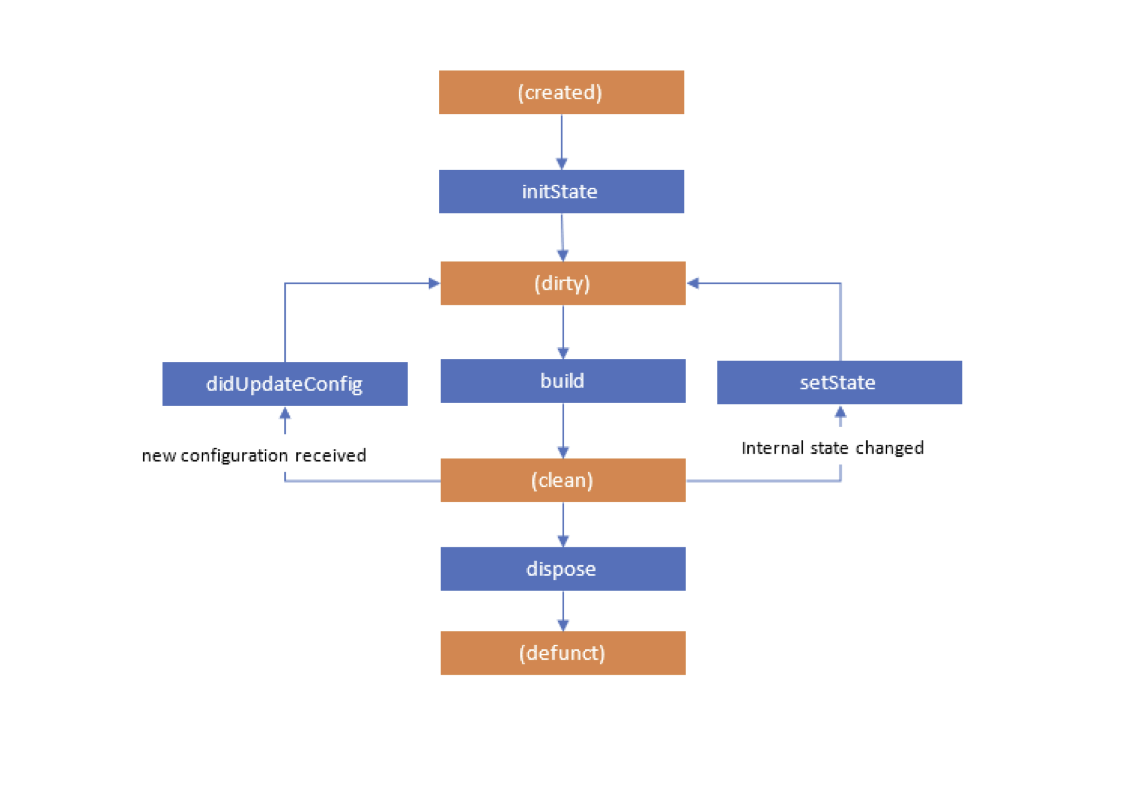
Yaşam döngüsü (lifecycle) uygulamanın state’inin (durumunun) nasıl değiştireceğinin göstergesidir. Uygulamanın sorunsuz çalışmasını sağlamamız için bilmemiz gereken konulardan biridir.

createState(): Yeni bir StatefulWidget oluşturulduğunda otomatik olarak createState() metodu
oluşturulur. Bulunması zorunludur.
class FlutterLifecycle extends StatefulWidget {
const FlutterLifecycle{{super.key});
@override
State
}
initState(): Sayfa açıldığı zaman, stateler yüklenmeden, kullanıcı sayfayla buluşmadan önce
initState() çağırılır. Veriler, değişkenler, fonksiyonlar burada çağırılabilir. Kullanıcı sayfada kaldığı
sürece bir kere çağırılır.
@override
void initState() {
// TODO: implement initState
super. initState();
}
build(): Sayfa her yenilendiğinde (initState(), setState() vb. kullanıldığında) build metodu tekrar
tekrar çağırılır.
@override
Widget build(BuildContext context) {
return Container();
}
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super-didChangeDependencies();
}
didChangeDependencies(): Bu metod initState()’den sonra, widgetlar oluşturulduğunda çağırılır.
didUpdateWidget(): State’in güncellendiğini bildirir. Örneğin vizyona giren filmlerin bilgilerini alan bir API kullanıyorsak, her yeni film eklendiğinde didUpdateWidget() metodu çalışır ve sayfa tekrardan build edilir.
@override
void didUpdateWidget(covariant Sayfal oldWidget) {
// TODO: implement didUpdateWidget
super.didUpdateWidget(oldWidget);
}